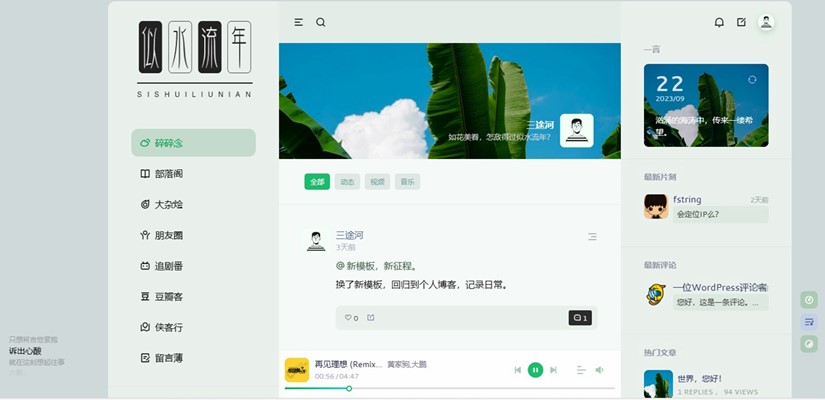
pix音乐播放器实现歌词显示、音量调节和伪自动播放
本文是《技术相关(共62篇)》目录的第 5 篇。阅读本文前,建议先阅读本文前3篇文章:
感谢"薄荷的猫草"提供音乐API实现歌词显示。
2023.10.29日在其基础上更新功能:
仅在手机播放时添加监听:手机播放状态下,监听播放状态,当暂停或播放结束时隐藏歌词,当恢复播放、重新播放或切换歌曲时重新显示歌词。电脑播放状态下维持目前不变,因为歌词在左下角,不影响页面浏览体验。

歌词显示代码,复制下面代码放到pix设置-扩展设置-底部HTML代码。
点击任何位置自动播放,同上复制到pix设置-扩展设置-底部HTML代码。
<script>
// 屏幕宽度大于768执行
if (screen && screen.width > 768) {
// 点击 body 任何位置就播放音乐,并只执行一次
var body = document.querySelector('body');
// 给 body 绑定 click 事件
body.addEventListener('click', bj);
function bj(){
// 执行播放代码
audiobox[0].play();//播放背景音乐
audioplay(); //播放后执行的函数
body.removeEventListener("click",bj);// 给 body 解除 click 事件绑定
}
}
// 5s隐藏音乐播放器
trigger = setTimeout(function(){
mu_box_hide();
},5000); // 5s隐藏音乐播放器
</script>音量调节,添加到pix设置-扩展设置-自定义Javascript。修改var finalLong = 25;里的25即可。
// 背景音乐音量调节
var finalLong = 25;
audiobox[0].volume = finalLong / 100;
$('.vo_size').height(finalLong);
您已阅读完《技术相关(共62篇)》目录的第 5 篇。请继续阅读本文后3篇文章:










































alicebhs@outlook.com
谢谢分享,学习了
似水流年
客气了,这个我也是抄的。🙈
517679191@qq.com
谢谢分享
似水流年
不客气啊,我这个也是转载的。
SenLinM
看看
似水流年
欢迎😊
SenLin
我的账号突然失效了
似水流年
换了主题之后,这是个单用户博客。麻烦重新注册一下吧。😂
SenLin
这是为什么 找回密码也没有